آیا تا به حال از فکر طراحی یک وب سایت احساس درماندگی میکنید؟
با ۱۰۰۰۰۰ قلم متفاوت و ۱۶.۸ میلیون رنگ در وب، احتمالات عملا بیانتها هستند.
برای برخی افراد، ممکن است تخیل شما به اندازه برج خلیفه به اوج خود برسد. برای دیگران، ممکن است احساس فلج بودن داشته باشید، و ترجیح میدهید یک فصل از House را تماشا کنید.
اگر فکر طراحی وب سایت برای شما طاقتفرسا است، تنها نیستید.
ما با هم از یک راهنمای گامبهگام در تایپوگرافی وب خواهیم رفت که ۱۰ دقیقه طول خواهد کشید. اگر قدم به قدم از آن پیروی کنید، از بهترین تجارب وب برای ایجاد ارتباط شفاف استفاده خواهید کرد. شما یک تجربه خوب و راحت خواندن را طراحی خواهید کرد.
بیاید شروع کنیم
انتخاب فونت در طراحی وب
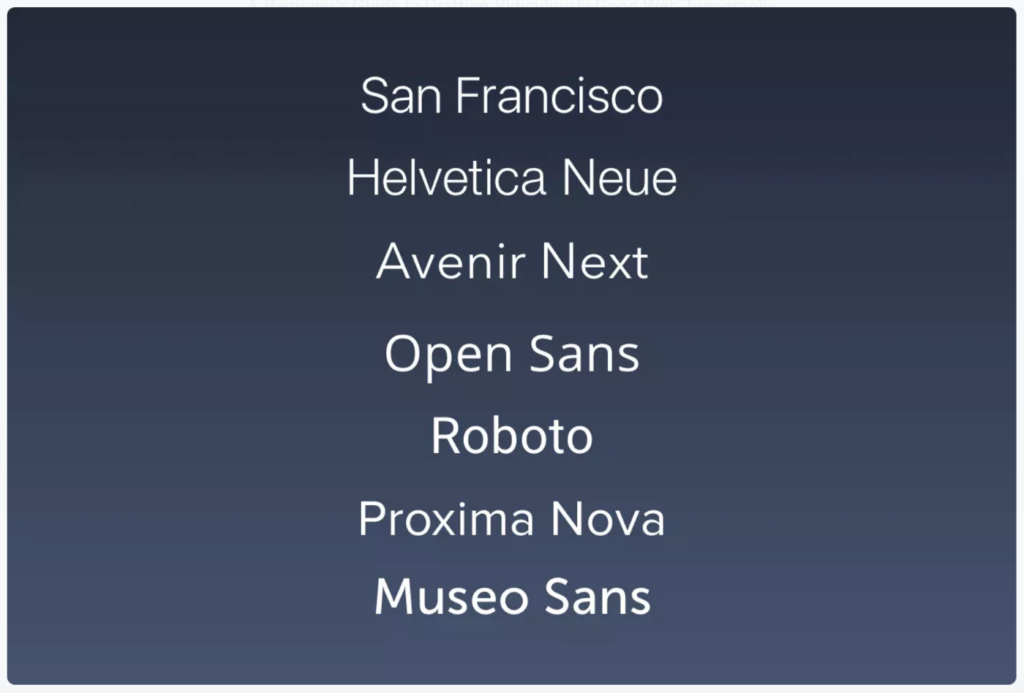
هر جملهای که روی یک صفحه میخوانید از فونت استفاده میکند. آن حالت و ظاهر بصری را کنترل میکند. در اینجا لیستی از ۷ مورد برتر برای طراحی fonts طراحی خطوط چاپ ui وجود دارد.

فونت مورد علاقهی شما کدام است؟
اندازهی قلم را اصلاح کنید
به طور سنتی، وب ما را با فونتهای teeny شکنجه دادهاست. مطالعات تحقیقاتی نشان میدهند که اندازه فونت بزرگ احساسات قویتر را تداعی میکند و معنا را منتقل میکند.
بنابراین اندازه فونت را چگونه تعیین میکنید؟
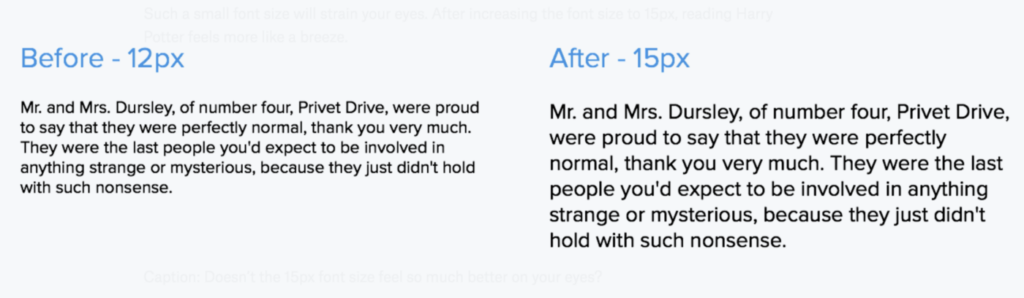
این یک نمونه از بخش آغازین هری پاتر و سنگ جادو است. این فونت برای Proxima Nova تنظیم شدهاست.
در سمت چپ، اندازه فونت برای پیشفرض ۱۲ px تنظیم شدهاست. چنین اندازه فونت کوچک به چشمان شما فشار میآورد. پس از افزایش اندازه فونت به ۱۵ px، خواندن هری پاتر بسیار بهتر است.

اندازه فونت ۱۵ px برای چشم شما خیلی بهتر است؟
عناوین خود را مقیاس کنید
Headings به عنوان signposts برای خوانندگان عمل میکنند تا بتوانند به سرعت ساختار کلی مقالات شما را هضم کنند. خودتان را به دو سطح of محدود کنید.
عنوان اصلی را به ۱۸۰ تا ۲۰۰٪ متن بدن تغییر دهید. اگر عنوانی ثانویه دارید ، آن را در ۱۳۰ تا ۱۵۰٪ متن بدن تغییر دهید.
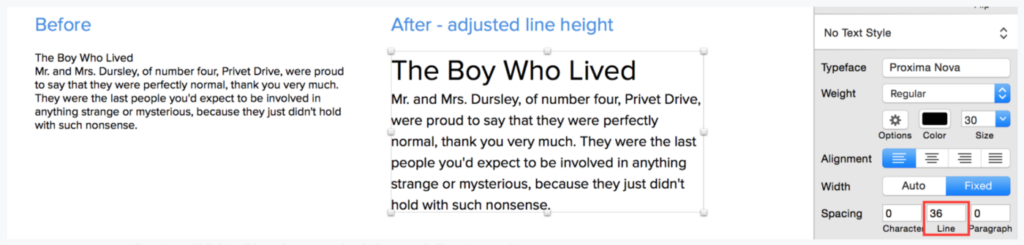
تنظیم فاصله خط
گاهی اوقات بسیار استرس زا است که متن را بخوانید زیرا وجود فضای سفید برای رها کردن آن وجود دارد
برای ساختن یک قطعه از متن آسانتر برای خواندن، فاصله خط را به ۱۲۰ – ۱۴۵ % از اندازه نقطه تنظیم کنید.

۵. ردیابی و فاصلهگذاری را اضافه کنید تا متن به نظر وسیع تری برسد
ردیابی بر فضای بین حروف در یک گروه از متن تاثیر میگذارد. چه کار باید بکنید؟ در این صورت من با استفاده از این دو قاعده آن را زیر نظر میگیرم:
- استفاده از فاصلهگذاری کمتر برای اندازه قلم بزرگتر
- برای عناوین از فاصله بیشتر استفاده کنید
اگر بیش از ۹۰ کاراکتر در هر خط استفاده کنید، خوانندگان تان احساس شکست خواهند کرد. آنها متن را رها خواهند کرد.
از نظر روانشناسی، ذهن نیمه هشیار شما هر بار که به خط بعدی حرکت میکنید هیجانزده میشود.
در ابتدای هر خط جدید توجه شما متمرکز است. با این حال، هنگامی که کلمات را در خط یادداشت کنید، فوکوس به آرامی خاموش میشود.
نتیجه گیری
حتی به عنوان یک متخصص طراحی، من همیشه خودم را یک دانشآموز طراحی در نظر میگیرم. دشوارترین بخش کار بر روی طراحی دیداری، تشخیص فاصله و تصمیمگیری برای آن است. من به یک هدف شخصی رسیدهام که بر روی این موضوع تمرکز کنم و در اینجا درباره آن بنویسید تا ما بتوانیم بدون اضطراب تصمیمات طراحی کنیم.
 اخبار فناوری دیارمنواز اخبار فناوری ایران و جهان
اخبار فناوری دیارمنواز اخبار فناوری ایران و جهان




